前稿では UITableView の基本的な実装方法について解説しました。 本稿では、Swift 標準で提供されている Table View のセルのスタイルについて掘り下げて解説します。
標準のセルのスタイル
前稿では Table View のセルのスタイルに「デフォルト」のスタイルを指定しましたが、iOS 標準の Table View には4種類のセルのスタイルが用意されています。 それぞれ「Default」「SubTitle」「Value1」「Value2」という名称のスタイルです。
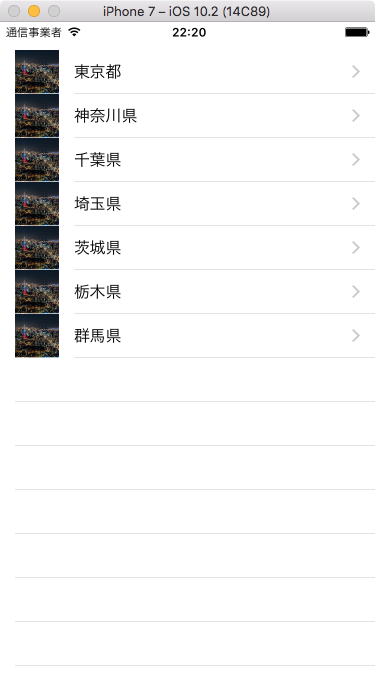
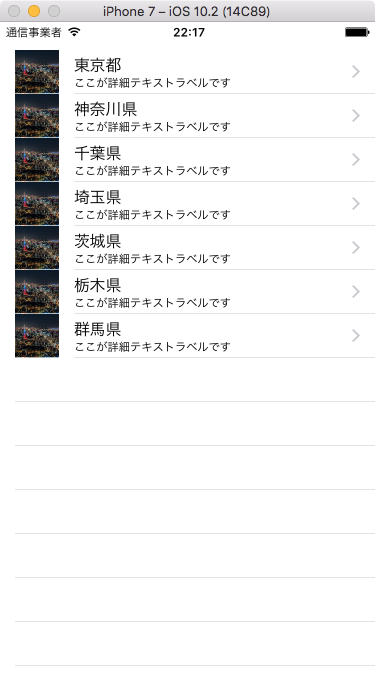
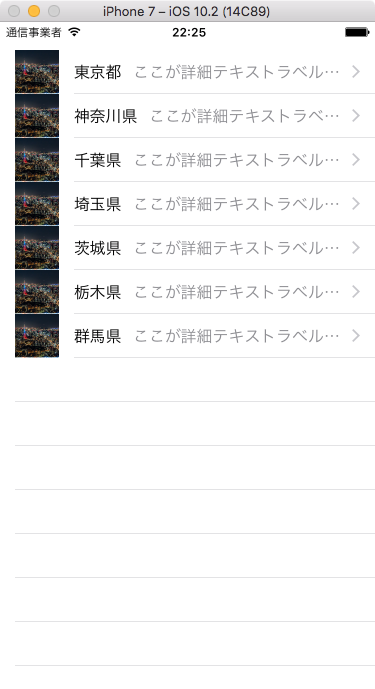
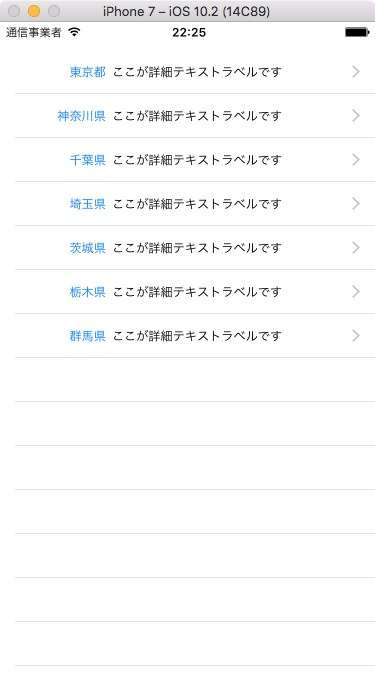
| Default | SubTitle | Value1 | Value2 |
|---|---|---|---|
 |
 |
 |
 |
Swift のソースコードでは、次のように記述して指定します。
// セルのスタイルに「Default」を指定する場合 (Swift2.3までは .Default と指定する) let cell = UITableViewCell(style: .default, reuseIdentifier: "cell") // セルのスタイルに「SubTitle」を指定する場合 (Swift2.3までは .Subtitle と指定する) let cell = UITableViewCell(style: .subtitle, reuseIdentifier: "cell") // セルのスタイルに「Value1」を指定する場合 (Swift2.3までは .Value1 と指定する) let cell = UITableViewCell(style: .value1, reuseIdentifier: "cell") // セルのスタイルに「Value2」を指定する場合 (Swift2.3までは .Value2 と指定する) let cell = UITableViewCell(style: .value2, reuseIdentifier: "cell")
標準のセルに設定できる項目
標準の Table View のセルに設定できる項目は、次の4つの項目です。
- テキストラベル (textLabel)
- 詳細テキストラベル (detailTextLabel)
- 画像
- アクセサリ
上で示した4つのセルのスタイルのサンプル画像は、全てこれら4つの項目を設定して動作させた状態です。 しかし見てお分かりの通り、4つの項目が全て表示されていないスタイルがあります。 項目としては4つ設定できるのですが、スタイルによって表示されない項目があるので注意が必要です。Default のスタイルは、詳細テキストラベルが表示されません。 Value2 のスタイルは、画像が表示されません。
それぞれの項目は、Swift のソースコードでは次のように設定することができます。
cell.textLabel?.text = "東京都" cell.detailTextLabel?.text = "ここが詳細テキストラベルです" cell.accessoryType = UITableViewCellAccessoryType.disclosureIndicator cell.imageView?.image = UIImage(named: "eyecatch-image")
セルのアクセサリとは?
 アクセサリとは、セル内の右側に表示される記号のようなものです。 どのようなものかは、右図を見てもらった方が分かりやすいでしょう。 アクセサリは標準で「Checkmark」「DetailButton」「DisclosureIndicator」「DetailDisclosureButton」の4種類、それとアクセサリを表示させない「None」が指定できます。
アクセサリとは、セル内の右側に表示される記号のようなものです。 どのようなものかは、右図を見てもらった方が分かりやすいでしょう。 アクセサリは標準で「Checkmark」「DetailButton」「DisclosureIndicator」「DetailDisclosureButton」の4種類、それとアクセサリを表示させない「None」が指定できます。
Swift のソースコードでは、次のようにアクセサリを指定します。
// アクセサリを表示しない場合 cell.textLabel?.text = "None" // アクセサリに「Checkmark」を指定する場合 cell.accessoryType = UITableViewCellAccessoryType.checkmark // アクセサリに「DetailButton」を指定する場合 cell.accessoryType = UITableViewCellAccessoryType.detailButton // アクセサリに「DisclosureIndicator」を指定する場合 cell.accessoryType = UITableViewCellAccessoryType.disclosureIndicator // アクセサリに「DetailDisclosureButton」を指定する場合 cell.accessoryType = UITableViewCellAccessoryType.detailDisclosureButton
おわりに
本稿では Table View のセルの標準スタイルの種類について解説しました。 作成するアプリケーションの特徴に合わせて、セルやアクセサリの種類を選択するようにしましょう。



