本稿で学ぶこと
本稿では、UITableView の基本的な実装方法を解説します。 まずは標準の UITableView を実装することに焦点を置いて、右図のような都道府県名を表示するアプリケーションを実装することをゴールとします。 別のスタイルのセル表示については次稿、独自のレイアウトを適用した UITableView の実装については、また別に学習することとします。
本稿では XCode で新しく Single View Application のテンプレートからプロジェクトを作成したところから解説を始めます。 まずはご自身の XCode で Single View Application のプロジェクトを作成してください。 プロジェクト名は特に問いません。
実装してみよう
XCode Storyboard で UITableView を追加する
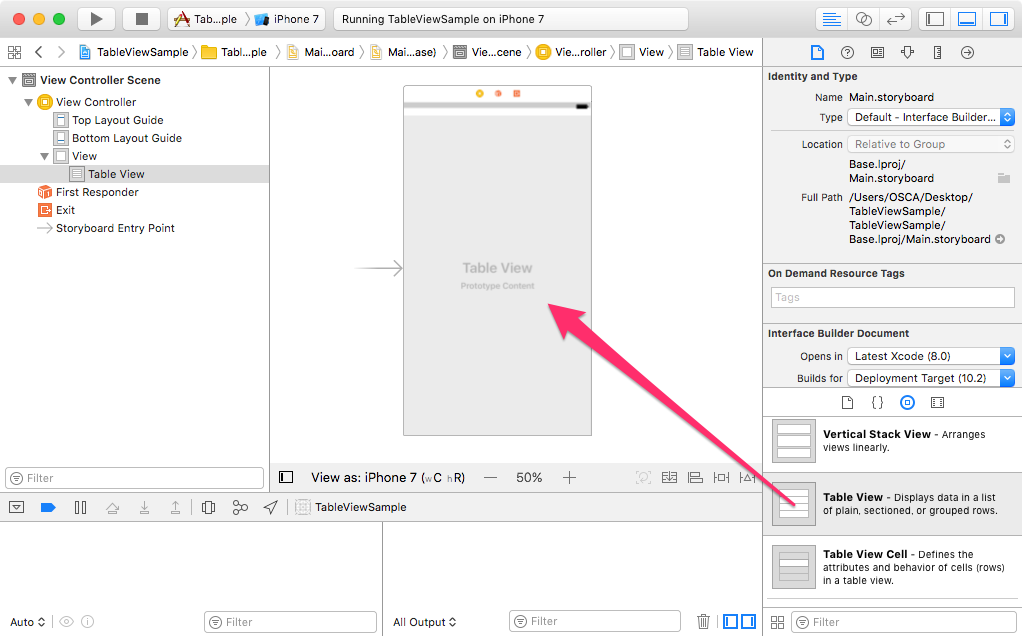
まずは Storyboard で View Controller に UITableView を追加します。 Utilities から Table View を選択してドラッグして下図のように配置します。
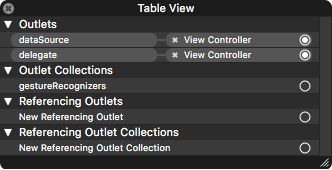
次に、追加した UITableView を右クリックして下図のダイアログを表示します。 下図のように dataSource と delegate に「View Controller」を設定します。

ここまでで Storyboard での設定は完了です。 次にソースコードの実装にうつります。
ソースコードを追加する
Project navigator から ViewController.swift を選択してソースコードを変更します。 最初の完成形としては次のようになります。
import UIKit
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// TableViewに表示するセルの数を返却します。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 7
}
// 各セルを生成して返却します。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// セルを作成します。 デフォルトのスタイルを選択しています。 (Swift2.3までは .Default と大文字で記述します)
let cell = UITableViewCell(style: .default, reuseIdentifier: "cell")
// セルに「あいうえお」というテキストを設定します。
cell.textLabel?.text = "あいうえお"
return cell
}
}
まずはクラス宣言の行について、UITableViewDataSource と UITableViewDelegate のプロトコルを追加しています。 これに必然的に、以下の2つのメソッドを実装が必要になります。
- tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
- tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
それぞれのメソッドの意味は次の通りです。
tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
このメソッドは、UITableView に表示したいセルの数を教えるためのメソッドです。 ここでは 7 という固定の数字を返却していますが、複雑なアプリケーションを作成する場合は計算結果の数字を返却するようにします。
tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCella
このメソッドは、セルを生成して返却するメソッドで、セルの数だけ呼び出されます。 このメソッド内の最初の処理で、セル自体を生成しています。 生成するセルはデフォルトのスタイル(.default)を指定しています。(この引数に違うスタイルを指定すれば別のデザイン表示にできますが、それは次稿で説明します) 第二引数の reuseIdentifier は、セルに名前付けをしているのですが本稿では特に気にする必要はありません。
セルを生成したら、セルに固定の「あいうえお」という文字列を設定しています。 画面に表示される文字列です。
実行してみよう
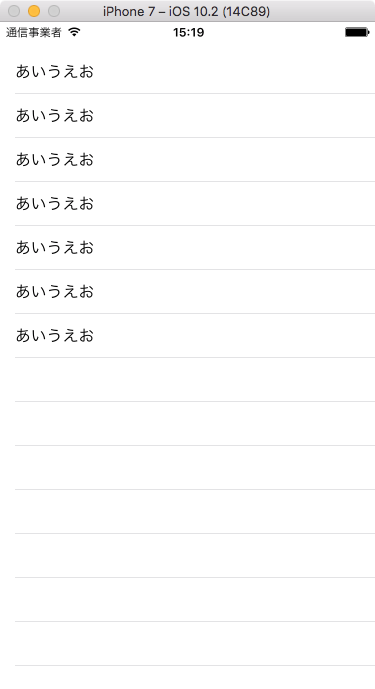
ここまで作成したら、アプリケーションを実行してみましょう。 次のような画面が表示されたでしょうか。 「あいうえお」という文字列が7つ並んだ画面が表示されました。
都道府県を表示させよう
ここまでの実装では、UITableView に固定の文言を表示しただけです。 更に進化させて都道府県を表示するようにしてみましょう。 完成形のソースコードは以下の通りです。
import UIKit
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
let prefectures = ["東京都", "神奈川県", "千葉県", "埼玉県", "茨城県", "栃木県", "群馬県"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// TableViewに表示するセルの数を返却します。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.prefectures.count;
}
// 各セルを生成して返却します。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .default, reuseIdentifier: "myCell")
cell.textLabel?.text = self.prefectures[indexPath.row]
return cell
}
}
まず大きなポイントは、クラス内に都道府県の文字列のリストを宣言したことです。 このリストの中身を UITableView に表示するようにしました。
let prefectures = ["東京都", "神奈川県", "千葉県", "埼玉県", "茨城県", "栃木県", "群馬県"]
また、次に先ほど「7」を固定で返却していたセルの数を返却するメソッドですが、返却値を self.prefectures.count に変更し、リストの大きさを返却するようにしていいます。 これによって、リストの要素に増減があっても対応できます。
return self.prefectures.count;
次に先ほど「あいうえお」と固定の文言を設定していた箇所についても、リストの中身を設定するように変更しています。 メソッドの引数 indexPath の変数 row には、セルのインデックス番号が設定されています。 ですので、そのインデックス番号を都道府県のリストのインデックス指定に利用しています。
cell.textLabel?.text = self.prefectures[indexPath.row]
実行してみよう
ソースコードの変更が終わったら、アプリケーションを実行してみましょう。 今度はリストに記述した都道府県名が一覧表示されたのではないでしょうか。
おわりに
本稿では UITableView の基本的な実装方法について解説しました。 次回は、標準で用意されている Table View の他のスタイルのセルについて解説します。 引続きご覧ください。