AWSを利用してWordPressをセットアップする場合、候補となるサービスの1つとして Amazon Lightsail が挙げられます。 本稿では Amazon Lightsail を利用して WordPress Multisite をセットアップする手順について解説します。
インスタンスの作成
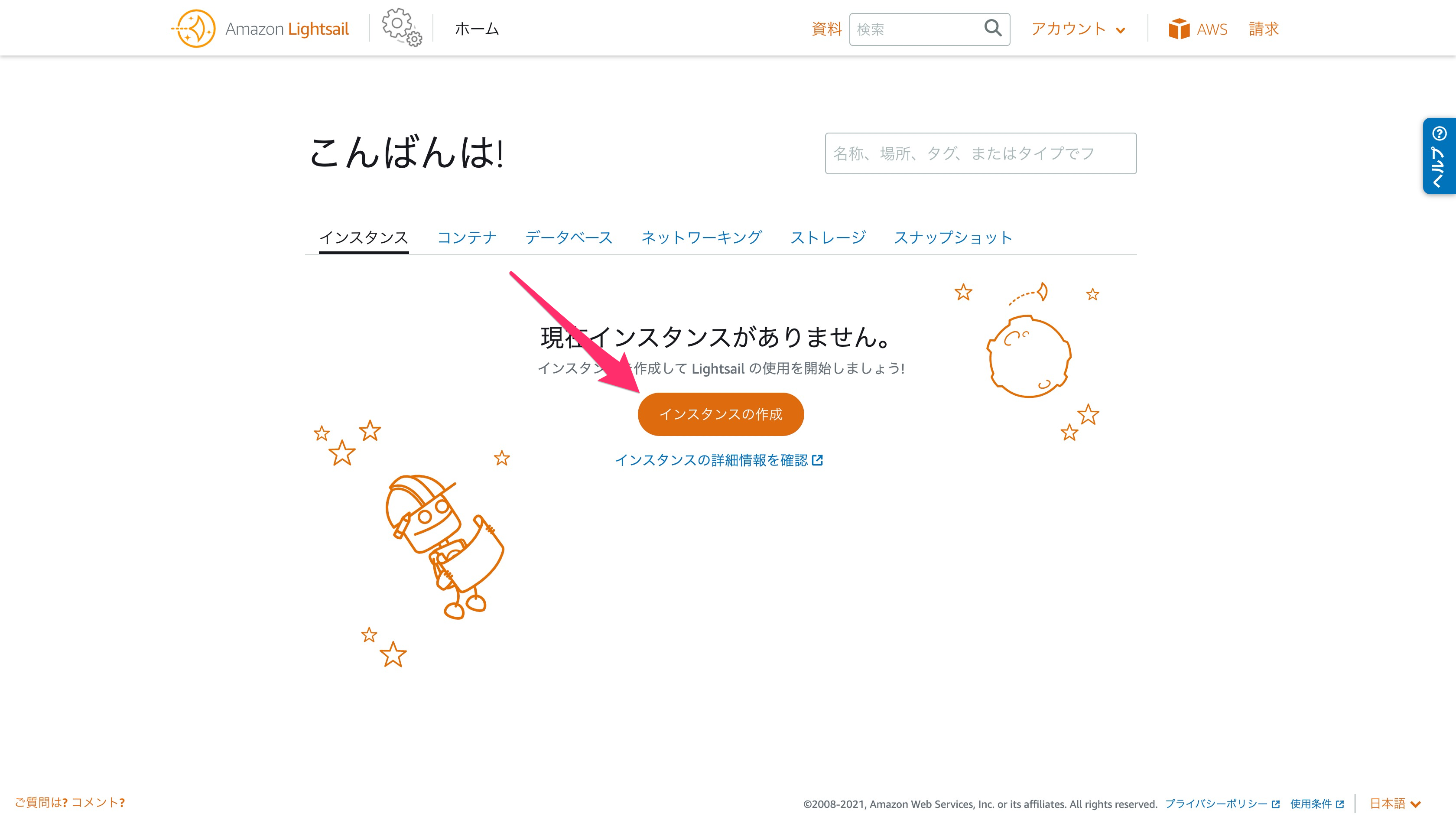
Amazon Lightsail のページにアクセスします。 「インスタンスの作成」ボタンをクリックします。

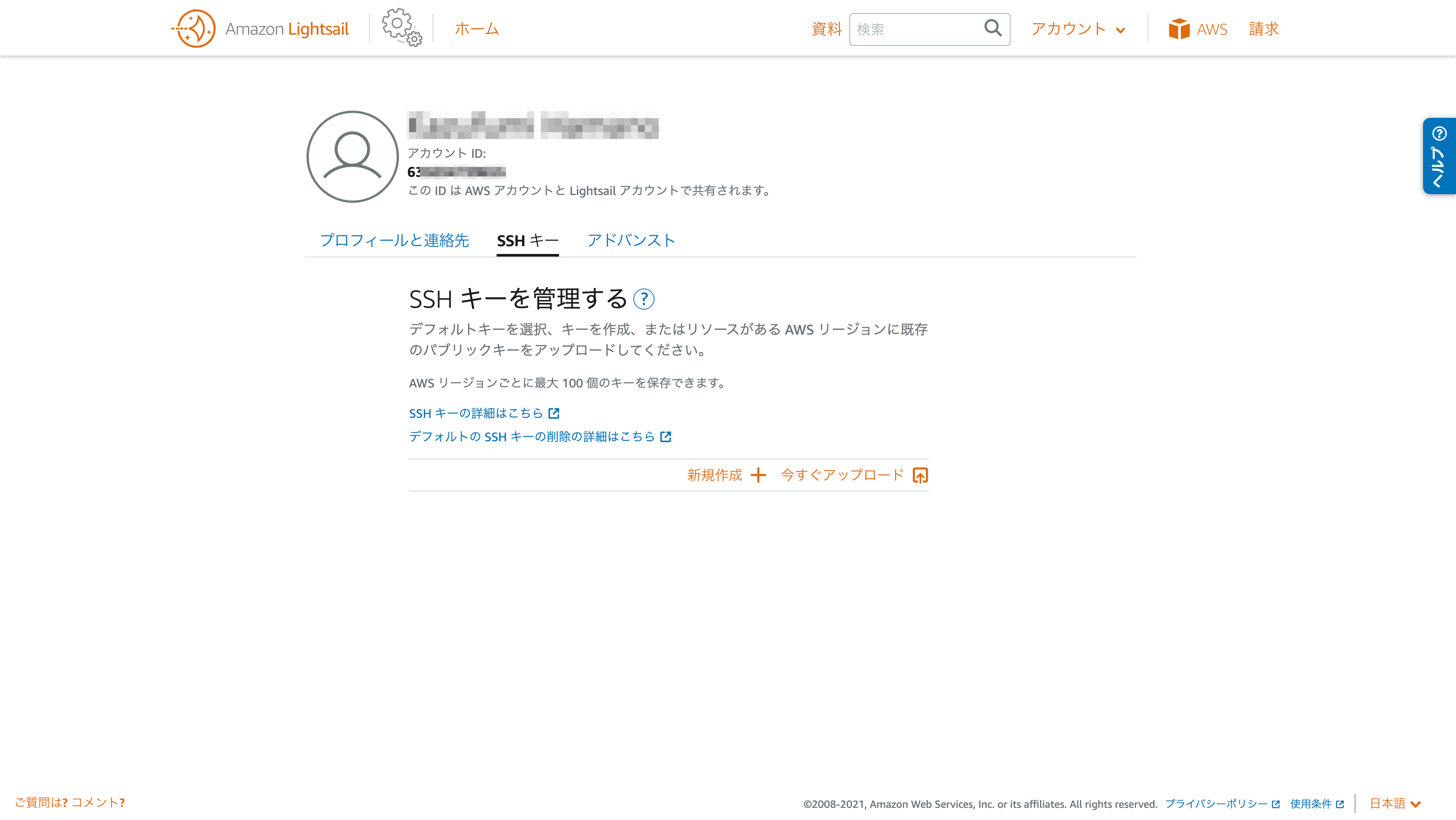
あなたのアカウントにSSHキーがまだ登録されていない場合は、次のようにSSHキーを登録する旨の画面が表示されます。 (もしくは表示されない場合は、アカウントの詳細画面のSSHキー画面にアクセスします) SSHキーは、これから作成するサーバーインスタンスにログインする際の鍵となるので、あらかじめ登録しておく必要があります。

どのようにSSHキーを用意しても良いですが、筆者はmacOSで ssh-keygen コマンドで公開鍵/秘密鍵のペアを作成し、公開鍵を登録しました。 もしSSHキーの生成について知識がない場合は、下記の記事も参考にしてください。
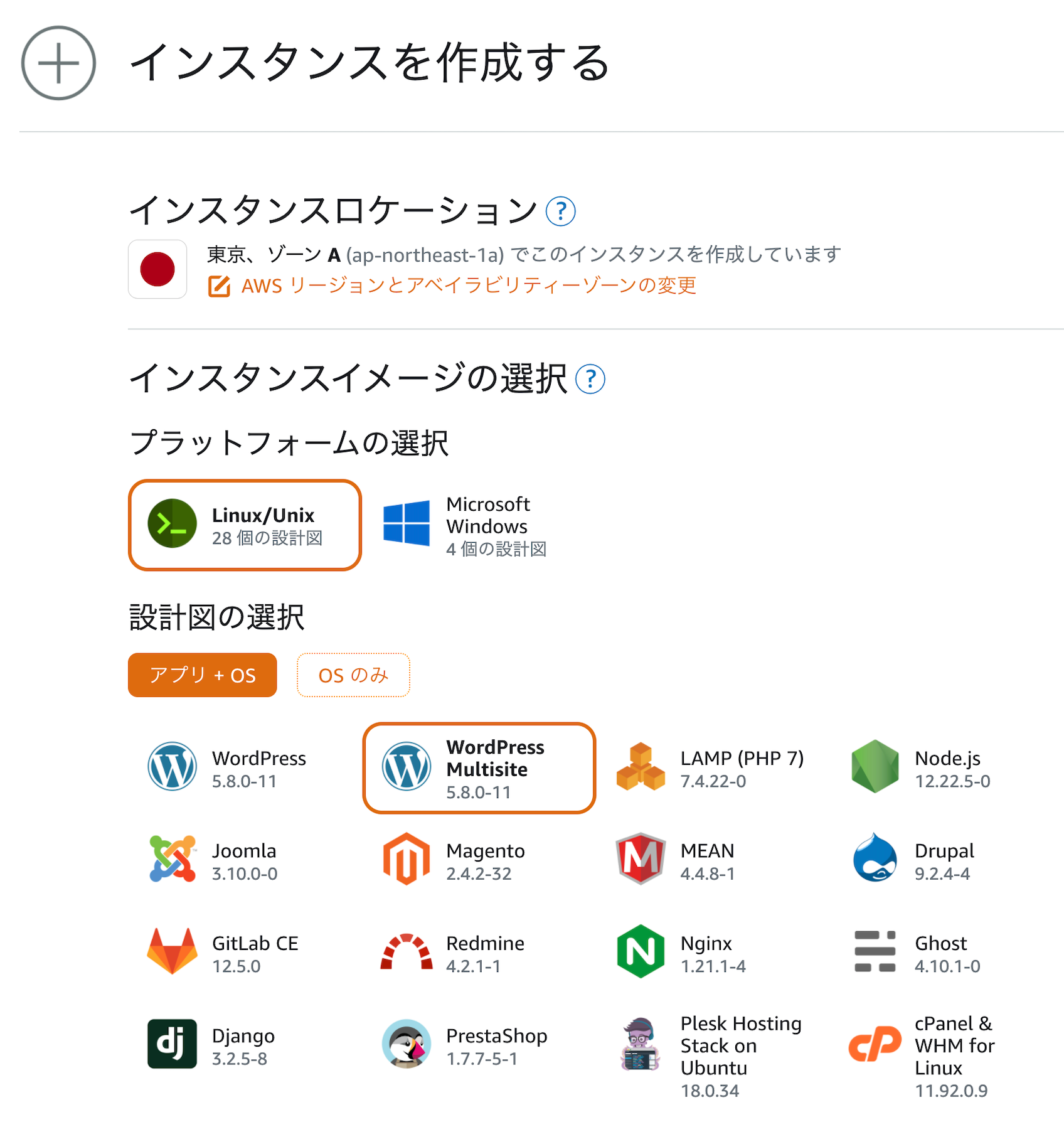
SSHキーの登録が完了したら、作成するインスタンスの種類とプランを選択する画面が表示されます。 インスタンスを作成するリージョンとして東京リージョンを指定し、ここでは WordPress Multisite をインストールするため、下図のように WordPress Multisite を選択します。

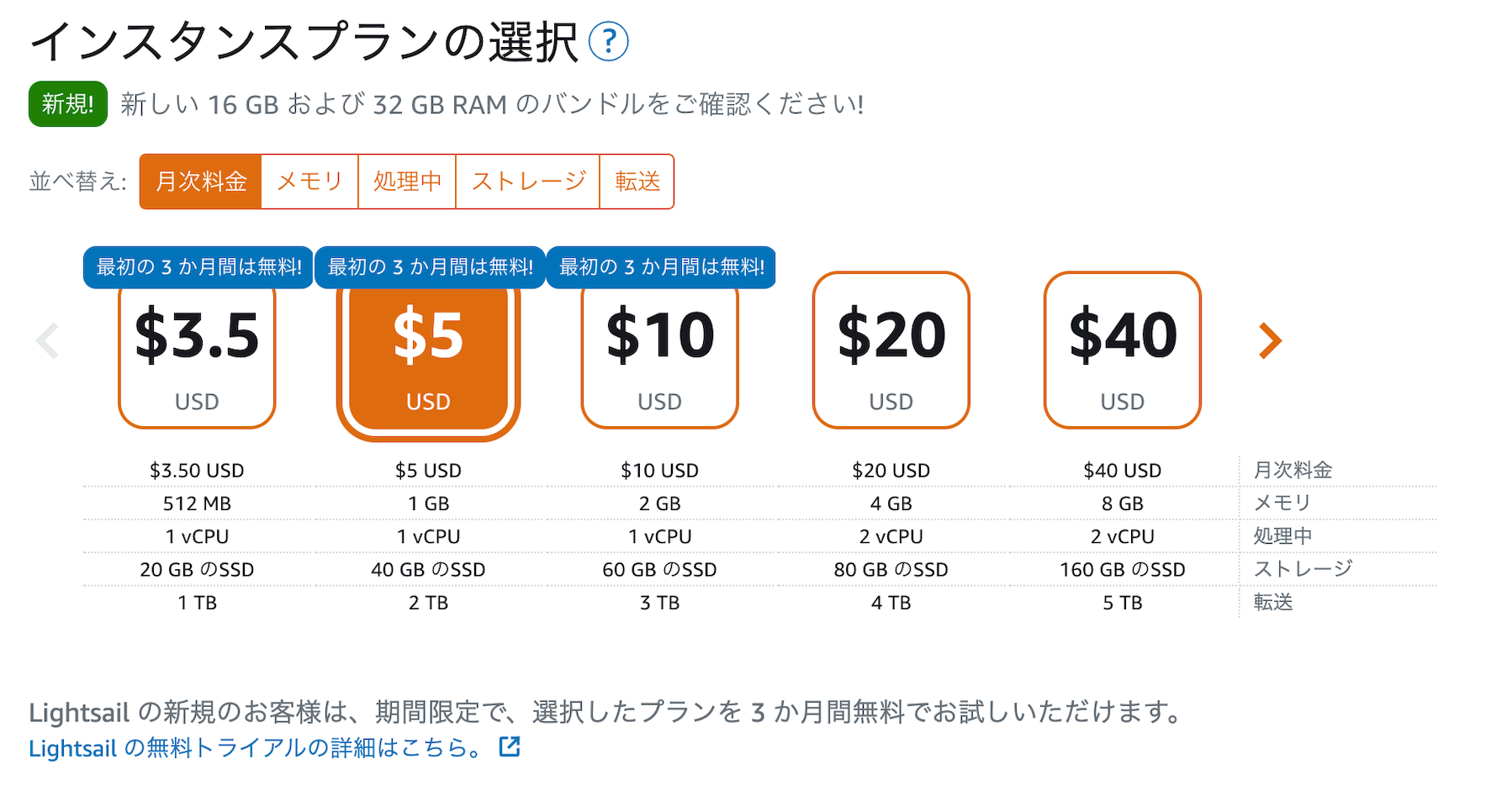
インスタンスプランの選択では、ご希望のスペックのマシンのプランを選択します。 ここでは $5 USD のプランを選択しました。 アクセスが少ない最初は低スペックで良いため $3.5 USD のインスタンスでも良いですが、$1.5 USD の金額の差だけでメモリーとストレージが倍になると考えると安いと感じたため、$5 USD を選択しました。

「インスタンスを確認」では、作成するインスタンス名と台数を指定します。 インスタンス名はご自身がわかるものであれば何でも良いですが、筆者は名前の後ろにセットアップ日を入力するようにしています。 理由は、将来、ここで作成するインスタンスが古くなり、新しいソフトウェアがインストールされた新しいインスタンスを作ってアップデートすることが想定できるからです。 古いソフトウェアやセキュリティホールがあるインスタンスを使い続けるのはよろしくないので、その場合に新しいインスタンスを起動して移行する場合、同名のインスタンスを作ることができないので、インスタンスのセットアップ日を付けるようにしています。

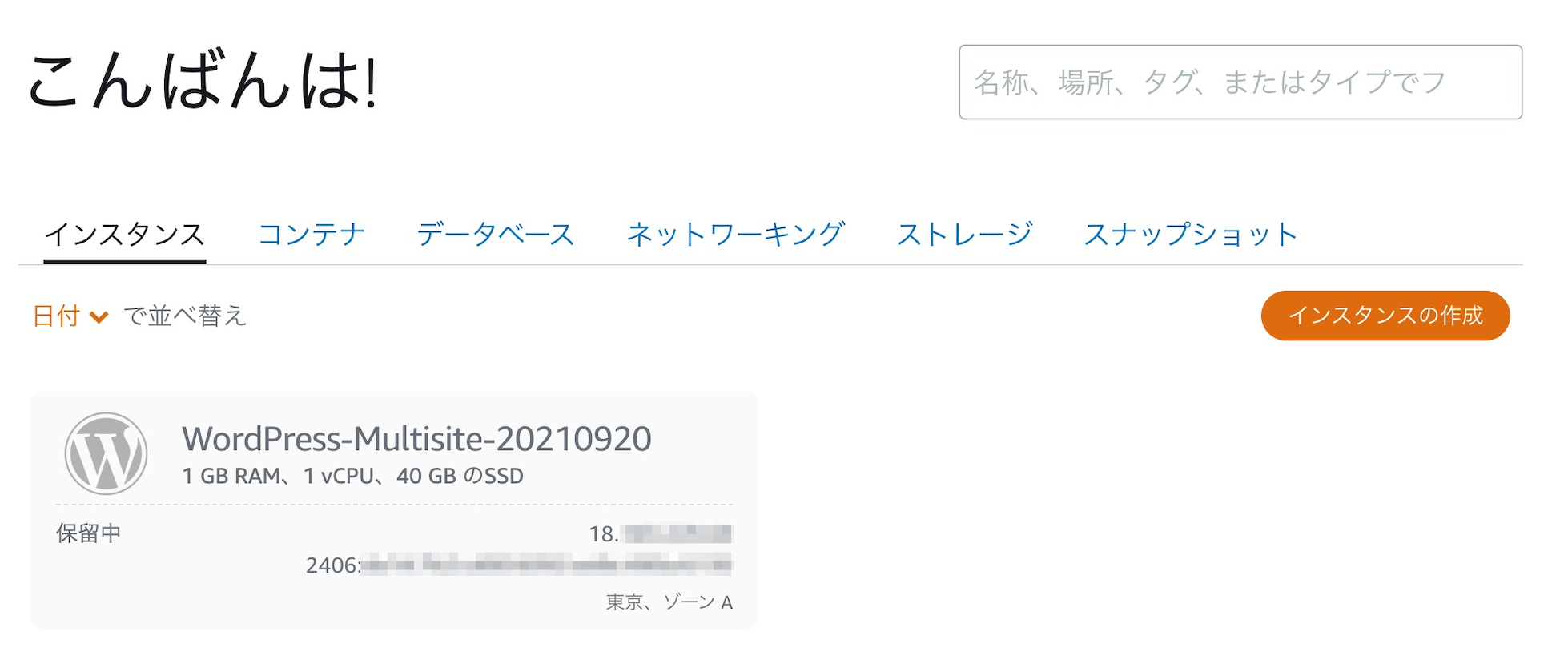
以上で「インスタンスの作成」ボタンをクリックして、インスタンスの作成を完了します。 すると「インスタンスタブに、新たに作成したインスタンスが表示されます。 インスタンスの作成が完了するまではステータスが「保留中」と表示されるので、インスタンスの作成が完了して「実行中」にステータスが変わるまで待ちます。

静的IPアドレスのアタッチ
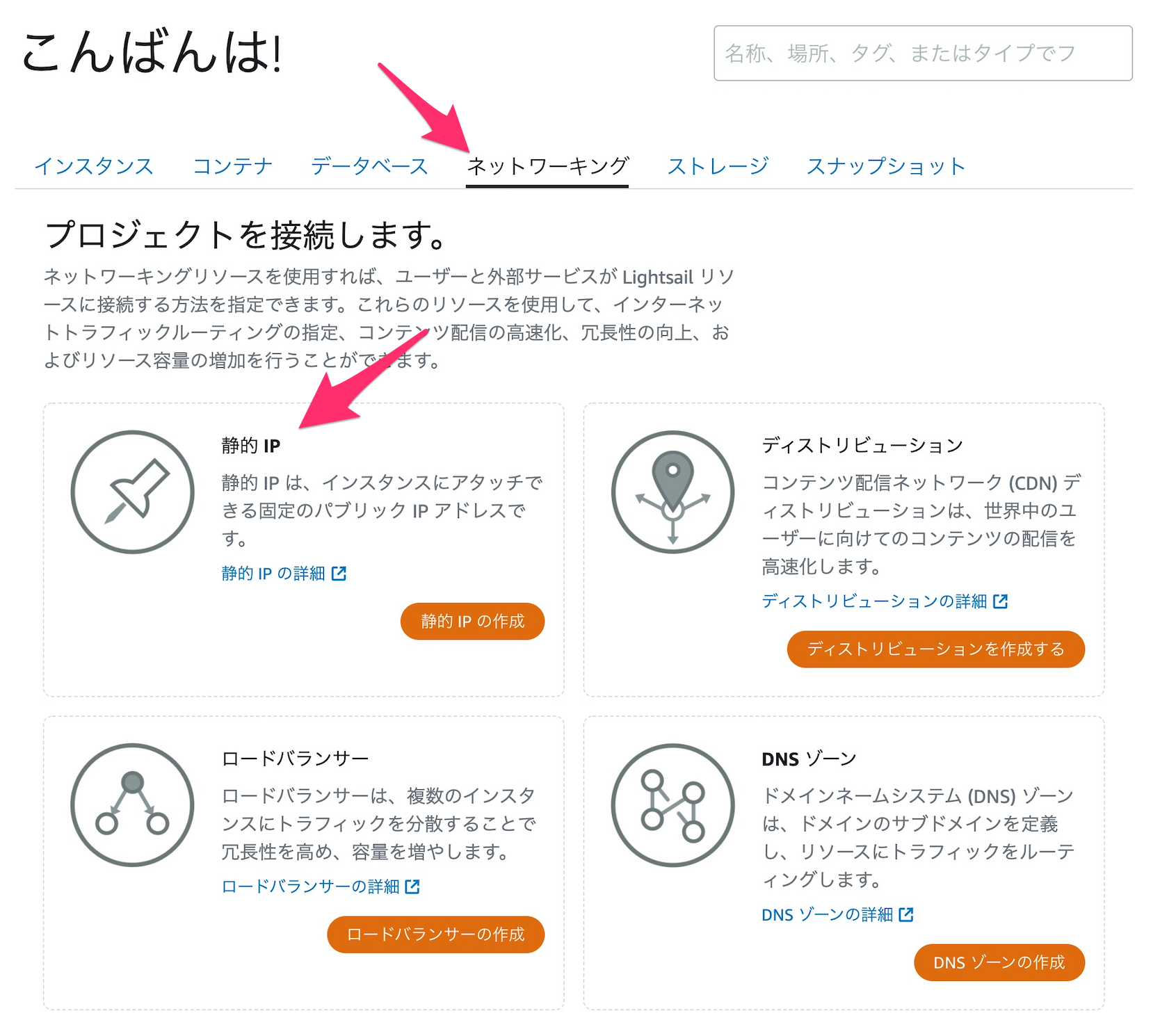
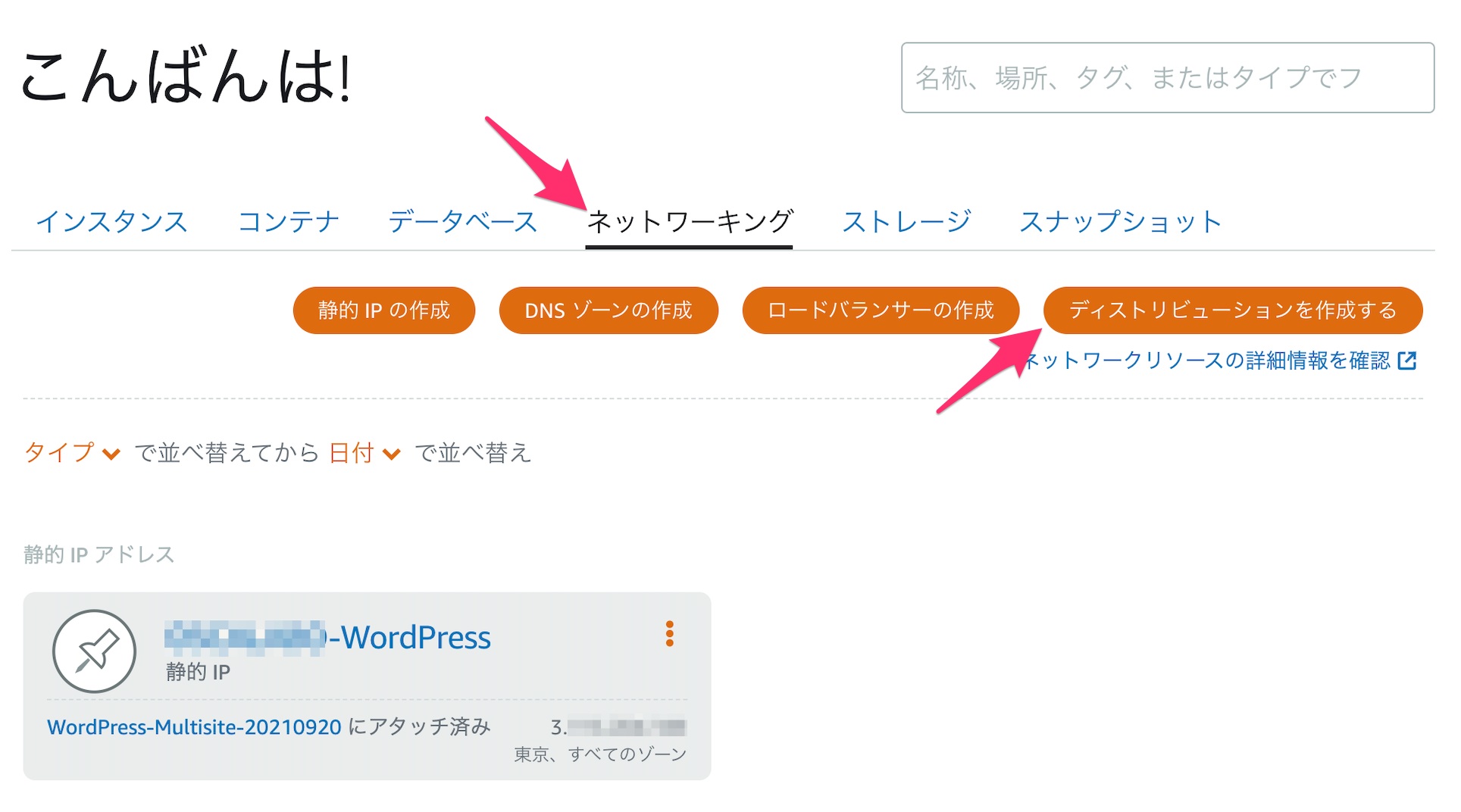
作成されたインスタンスはIPアドレスが割り当てられてはいますが、インスタンスが再起動した際などに別のIPアドレスが割り当てられる可能性がある「動的IPアドレス」です。 永続的に同一のIPアドレスを利用するために「静的IPアドレス」をアタッチします。 下図のように「ネットワーク」タブの「静的IPアドレス」を選択します。

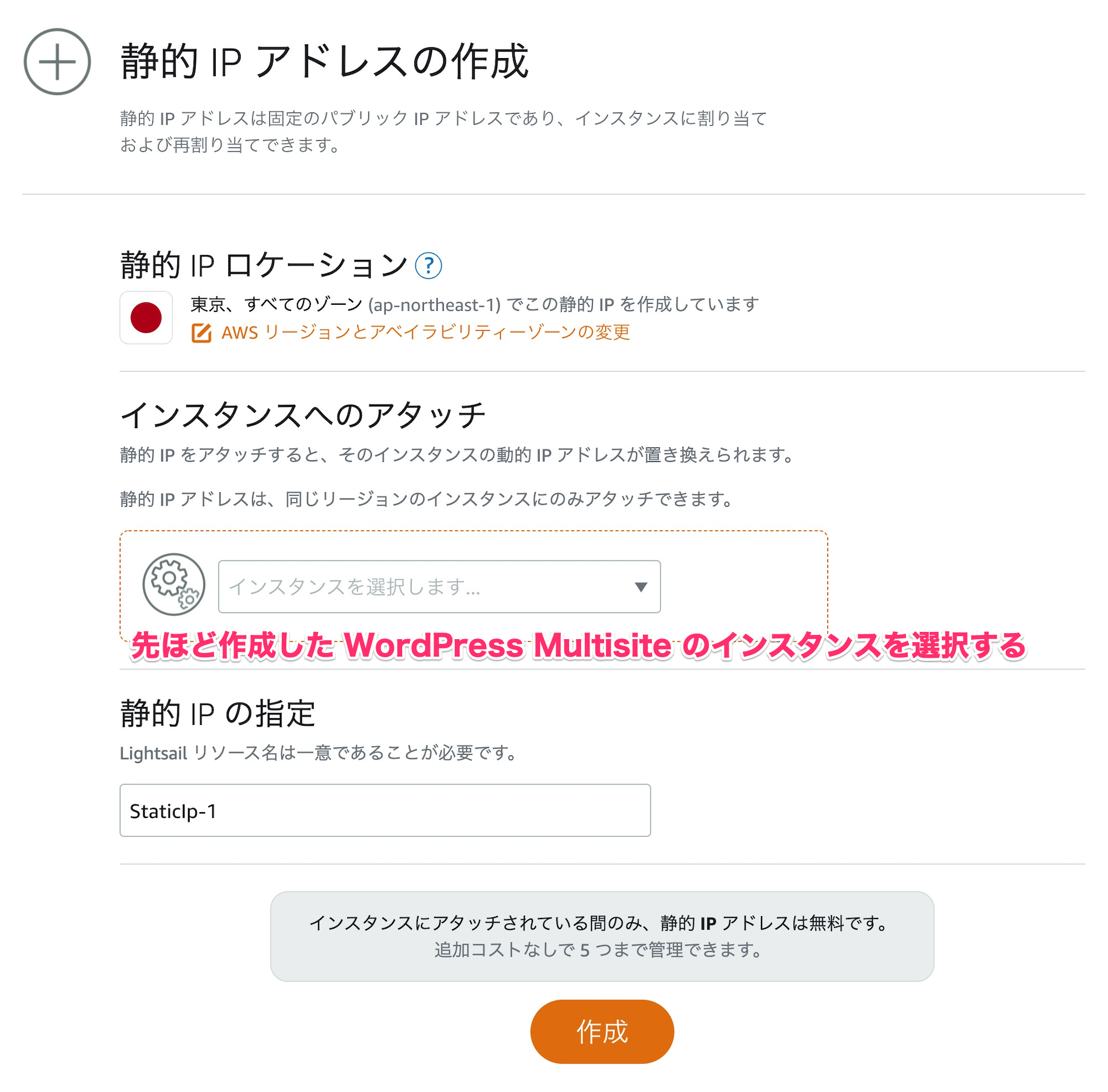
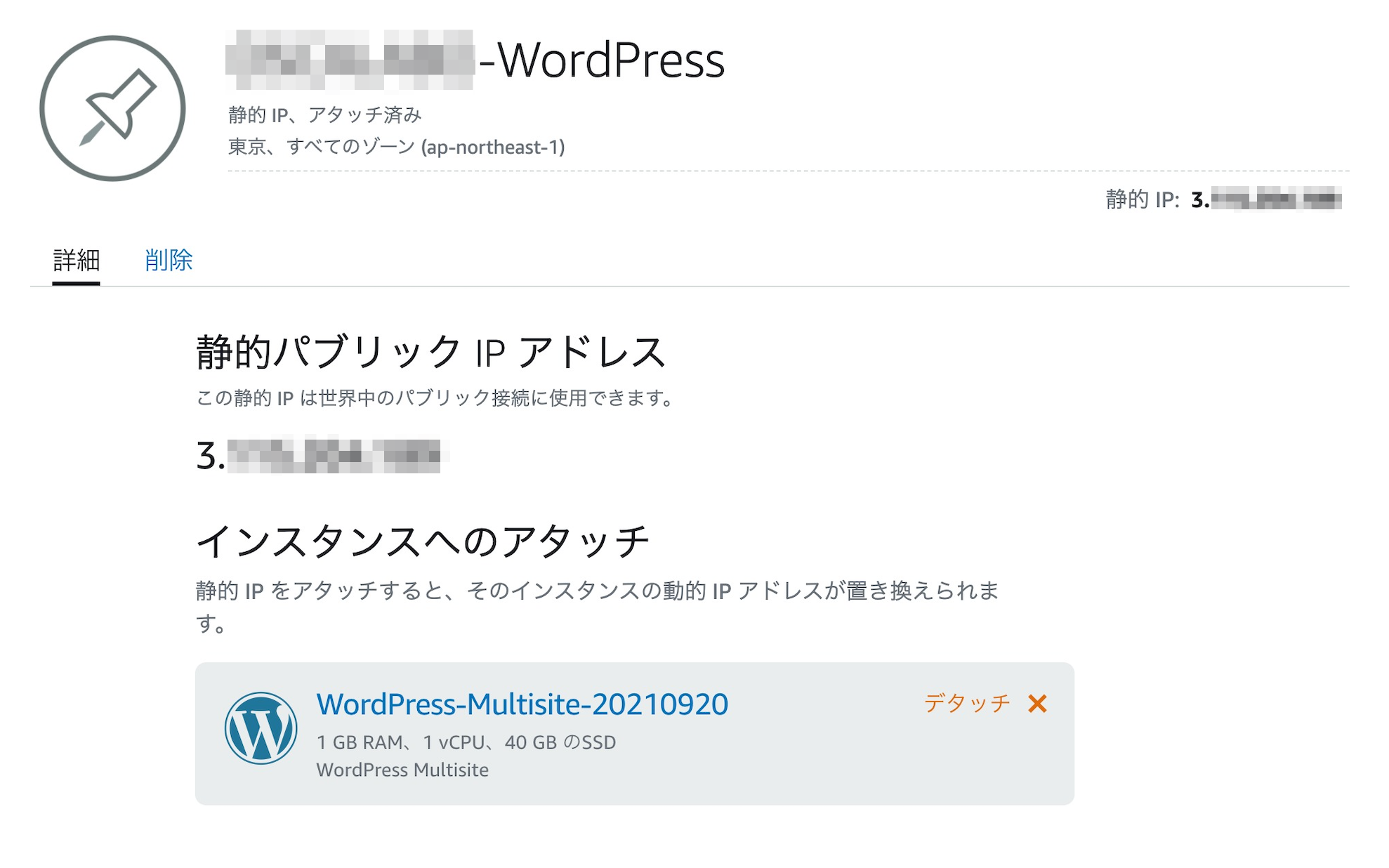
どのインスタンスに静的IPアドレスをアタッチするかを聞かれますので、上記で作成した WordPress Multisite のインスタンスを選択します。

これでインスタンスへの静的IPアドレスのアタッチは完了です。 とても簡単です。

ディストリビューション(CDN)のアタッチ
続いてCDNディストリビューションをアタッチします。 CDNディストリビューションは必須ではありませんが、WordPressのサイトは静的な要素が多く、コンテンツをユーザーに届ける役割をCDNに任せておけば、インスタンスの負荷も抑えられますので、WordPressサイトを運営するならCDNディストリビューションは導入するのが良いと思います。
下図のように「ネットワーキング」から「ディストリビューションを作成する」を選択します。

コンテンツを配信するオリジンを選択します。 当たり前ですが、上記で作成したインスタンスを選択します。

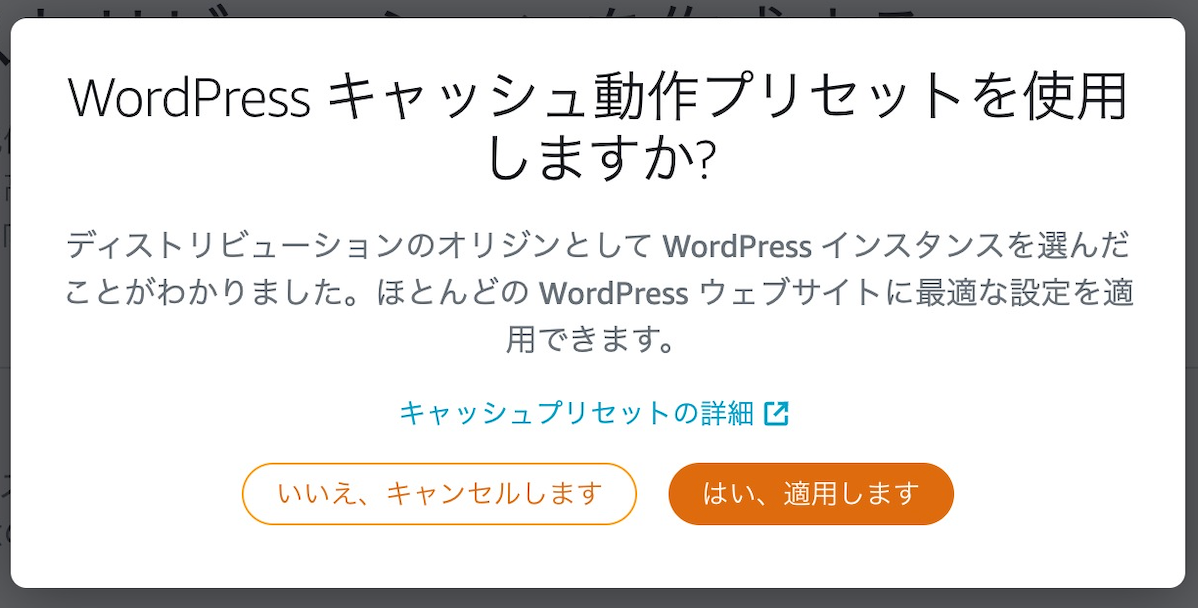
インスタンスを選択すると、自動的に WordPress のインスタンスであることを認識し、次のような確認ダイアログが表示されます。 WordPress として最適なCDNディストリビューションの設定をしても良いかを聞かれています。 「はい、適用します」を選択します。

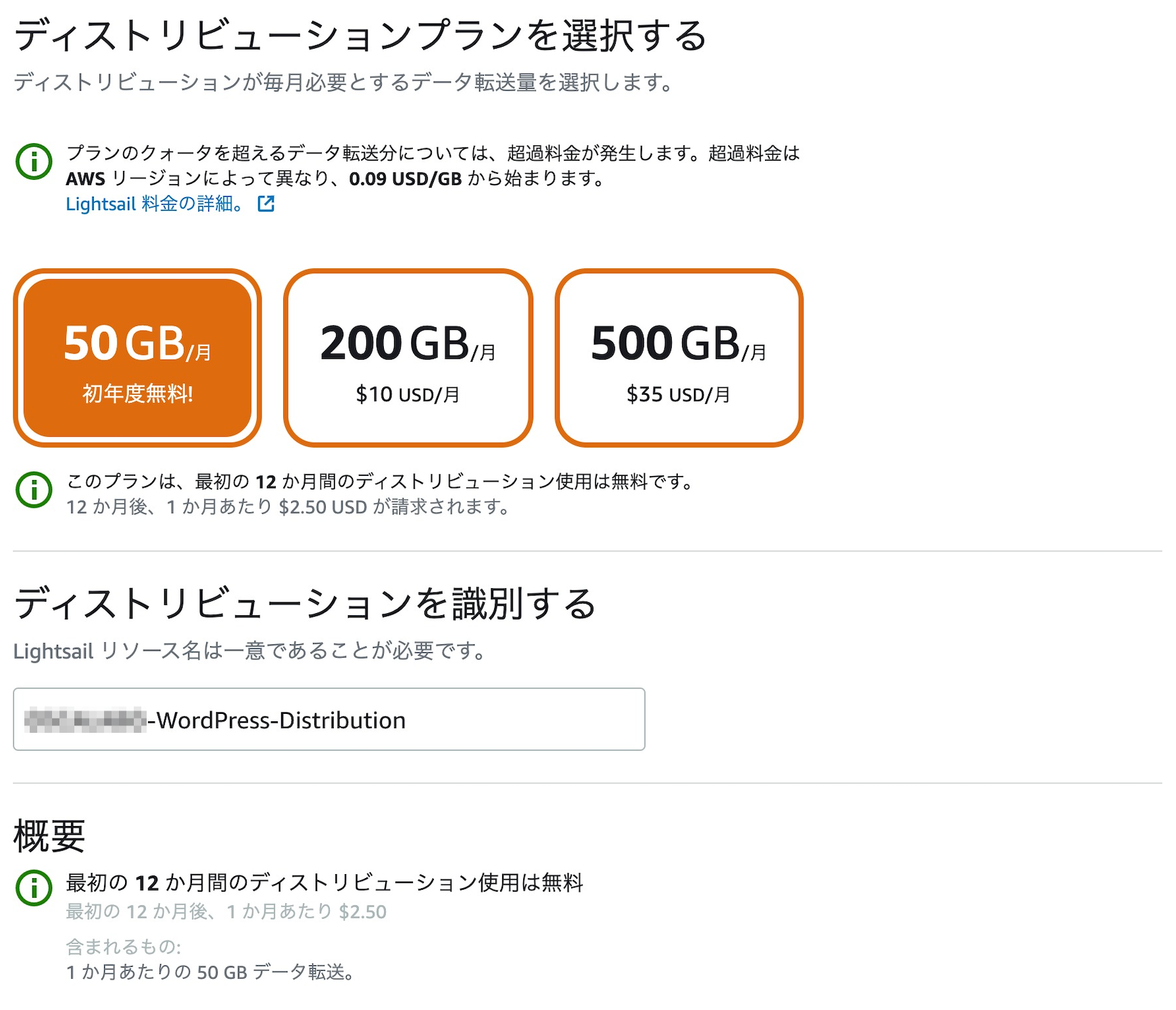
最後にデータ転送量のプランを選択し、このディストリビューションに名前をつけて設定は完了です。

ドメインの割り当て設定〜WordPressへのアクセス
ここまでで Amazon Lightsail での設定は終了です。 最後に WordPress の管理画面にアクセスするための作業をして終了です。
DNSの設定
上記で静的IPアドレスのアタッチ作業を行いました。 ただし、この時点ではアタッチしたIPアドレスにドメインが割り当てられていません。 あなたがお持ちのドメインのサービス (例えばムームードメインや、お名前.com など)で、IPアドレスにドメインを割り当ててください。 AレコードでIPアドレスを紐づけるなどしてください。
WordPressのパスワードの確認
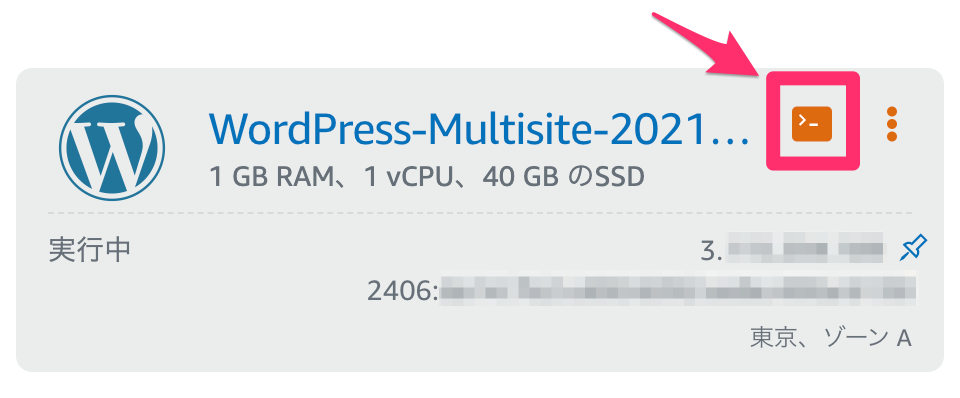
続いて、作成したインスタンスのターミナルを立ち上げてください。 下図のようなアイコンをクリックするとブラウザ上で立ち上げることができます。

WordPressの管理画面にログインするための初期パスワードが、ファイル /home/bitnami/bitnami_application_password に記載されているので、次のようなコマンドで確認し、パスワードを控えて起きます。
$ cat /home/bitnami/bitnami_application_passwordドメインの設定
続いてWordPressの管理画面にアクセスするためのドメインを教えてあげる必要があります。 次のコマンドでドメインを教えてあげます。
$ sudo /opt/bitnami/configure_app_domain --domain ドメイン名WordPress管理画面へアクセス
以上の設定で WordPress の管理画面にアクセスできるようになったはずです。 http://設定したドメイン/admin にアクセスしてみてください。 次のようにログイン画面が表示されるはずです。 管理画面へのログインアカウントは、アカウント名は「user」で、パスワードは上で確認した初期パスワードが設定されています。 ログインしたら、アカウントを編集してご自身の情報に変更するようにしてください。

ここから先は WordPress の個別設定の話になるため、解説はここまでとなります。
おわりに
本稿では Amazon Lightsail で WordPress Multisite をセットアップする手順について説明しました。 皆さんのお仕事のお役に立てたら幸いです。



