Font Awesome とは?
WEBサイトを制作する際に、ちょこっとしたアイコンを利用したい場合がありませんか? しかし「アイコンを作るのが面倒臭い」「デザイナではないのでうまく作れない」という悩みがあるかと思います。 そんな時に便利なのが Font Awesome です。 Font Awesome を利用すると、新しくアイコンを制作することなく、次のようなアイコンを簡単に利用することができます。
Font Awesome で利用できるアイコンの種類は2,300以上! 利用できるアイコンは Font Awesome のアイコンページ で閲覧できます。
Font Awesome の導入方法
ここでは Font Awesome が推奨している導入方法について解説します。 Font Awesome を利用するのに一番簡単な方法は、HTMLの head タグ内に次の script タグを追加する方法です。
<head>
...
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
...
</head>アイコンの表示方法
上記の script タグの埋め込みが完了したら、さっそくアイコンを表示してみましょう。 アイコンを表示するまでの手順は次の通りです。
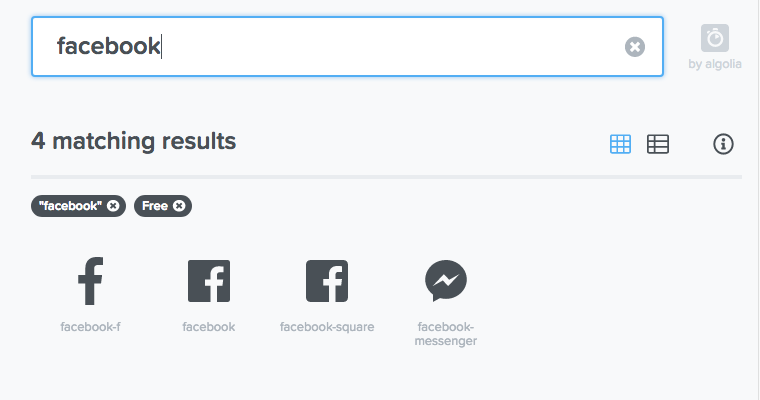
まずは先ほど紹介した Font Awesome のアイコンページ にアクセスして、利用したいアイコンのキーワードを入力した上でアイコンをクリックしましょう。

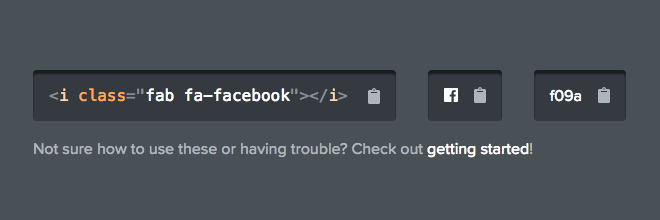
あとは表示されたアイコンのページに記載された i タグのHTMLをコピーして貼り付けるだけです。

例えば Facebook アイコンを表示したい場合は次のようになります。
<i class="fab fa-facebook"></i>
これでWEBページに が表示されることでしょう。
アイコンの大きさ変更・装飾
アイコンの大きさを変更するために、いくつかのスタイルが用意されています。 次の例のように i タグの class に大きさを表すスタイルを追加することで、アイコンの大きさを変化させることができます。
<i class="fas fa-camera-retro fa-xs"></i>
<i class="fas fa-camera-retro fa-sm"></i>
<i class="fas fa-camera-retro fa-lg"></i>
<i class="fas fa-camera-retro fa-2x"></i>
<i class="fas fa-camera-retro fa-3x"></i>
<i class="fas fa-camera-retro fa-5x"></i>
<i class="fas fa-camera-retro fa-7x"></i>
<i class="fas fa-camera-retro fa-10x"></i>
上のタグの記述の結果は次のようになります。
また、次のようにスタイルシートで色や大きさを変更することも可能です。
<p style="color:#cc0000; font-size:24px;"><i class="fas fa-camera-retro"></i></p>
おわりに
以前は細かいアイコンをデザイナさんにお願いして製作してもらっていましたが、この Font Awesome などのようなサービスが登場したことにより、とてもスピーディにWEB製作を進めるようになりましたね。 ぜひ Font Awesome を有効に活用してみてください。 また追加でアイコンが利用できる Pro 版の利用を検討してみてはいかがでしょうか?


