背景
社員やメンバーの管理に Google Workspace を導入している企業やチームは多いのではないでしょうか? Google のカレンダーやGmail, ドライブや Spreadsheet など、仕事に必要な基本的なツールが一通り揃っており便利です。 そんな Google Workspace のアカウントを他のサービスのログイン認証に利用すれば、サービスごとにアカウントを作る必要がなく、メンバーが退職した時にも Google Workspace 側でアカウントを停止すれば良いので、様々なサービスのアカウントをGoogle認証で統一できると大変便利です。
そんな Google Workspace のアカウントを WordPress の管理画面へのログインに利用できたら便利だと思いませんか? 本稿では、WordPress プラグイン「Google Apps Login」を利用し、WordPress の管理画面に Google Workspace にログインできるようにする方法について解説します。
Googleアカウントでログインできるようにするプラグイン
筆者はできるだけ WordPress にプラグインを導入せず、できる限り WordPress をクリーンに保ちたいタイプなのですが、さすがにこのような機能を自分でプログラムするのは手間なので、今回はWordPressプラグインに頼ります。 プラグインを検索してみると「Google Apps Login」というプラグインがみつかり、このプラグインが便利そうです。
Google Apps Login のインストール
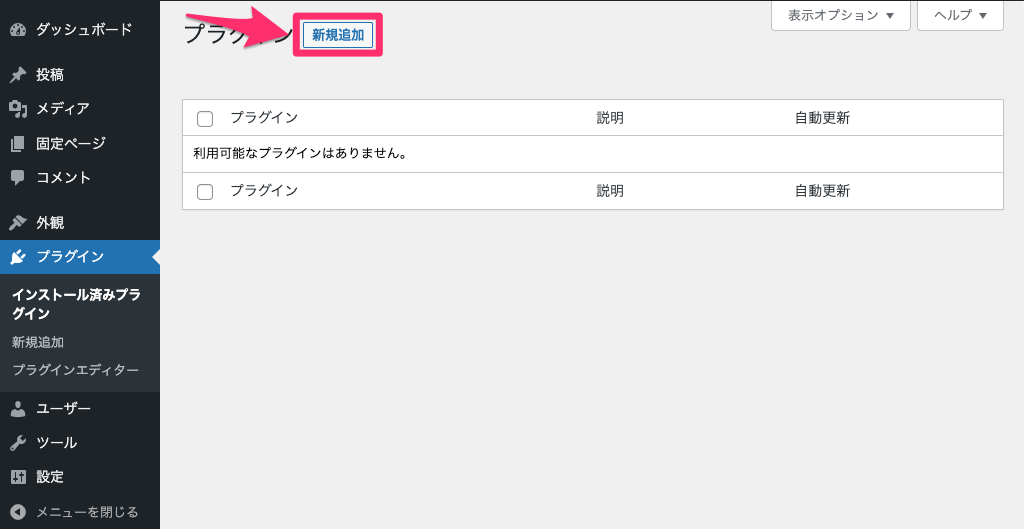
それでは Google Apps Login のインストール手順を解説します。 WordPress の管理画面のプラグインの画面を開き、「新規追加」ボタンからプラグインの検索画面を開きます。

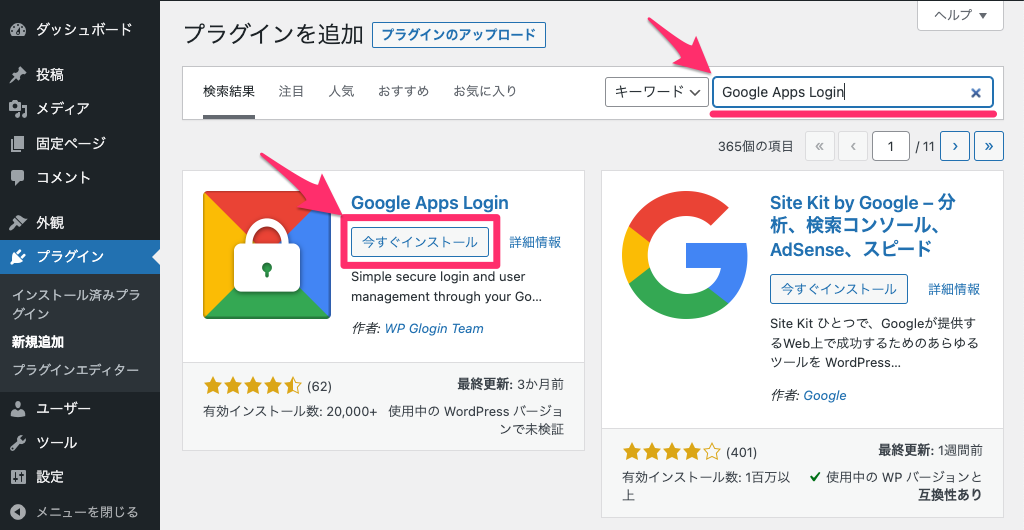
検索ボックスに「Google Apps Login」と入力してプラグインを検索します。 次の画像のように Google Apps Login が表示されたら、「今すぐインストール」ボタンをクリックしてプラグインをインストールします。

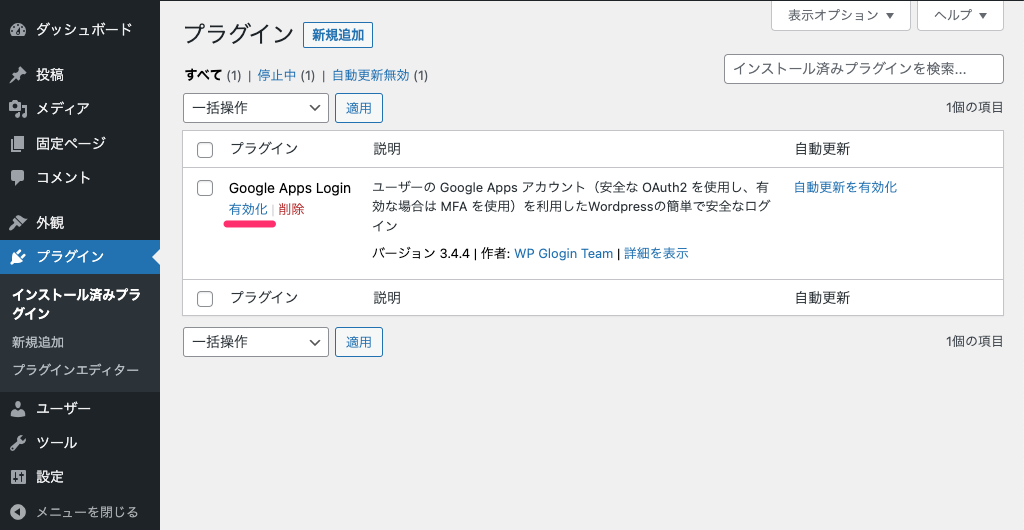
インストールが完了すると、プラグインの一覧に「Google Apps Login」が追加されますので、プラグインを「有効化」してください。

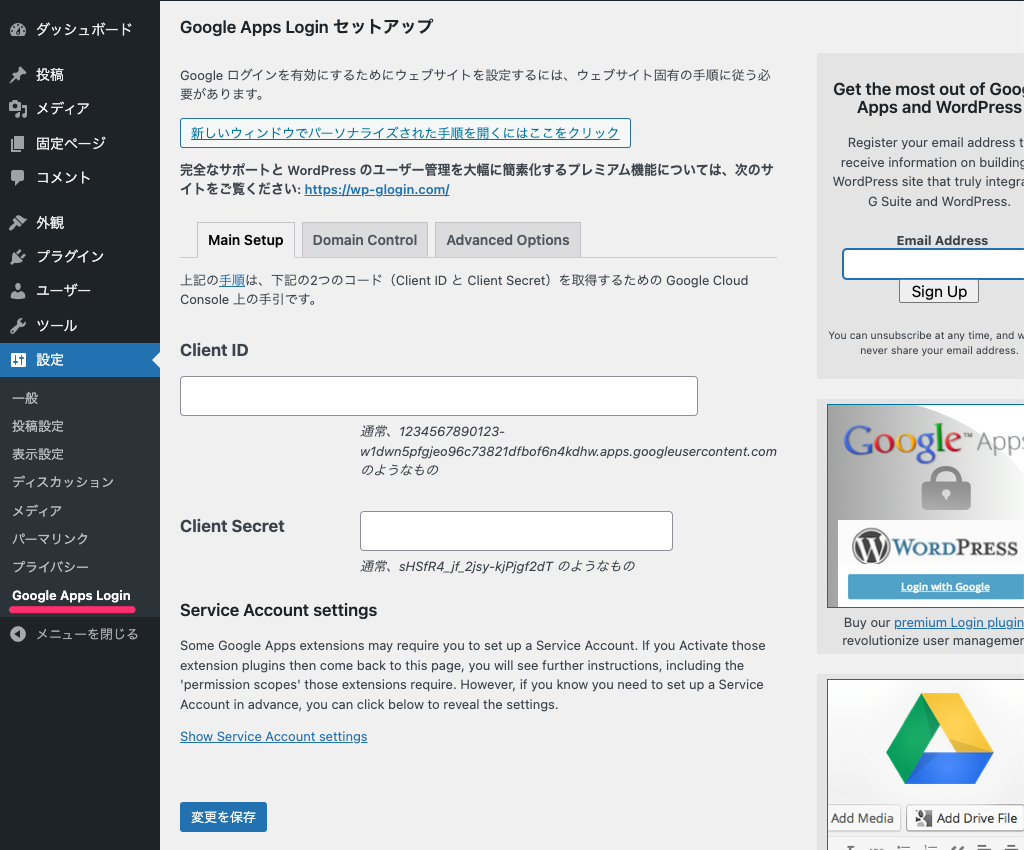
プラグインの有効化が完了すると、メニューの「設定」に「Google Apps Login」が追加されます。 この設定画面で「ClientID」と「Client Secret」を設定するのですが、それらのIDは次節の方法で取得する必要があるので、一旦WordPress管理画面での設定は一段落です。

Client ID / Client Secret の取得
Googleアカウントでの認証を利用するためには、「Client ID」「Client Secret」の2つを発行する必要があり、発行するには Google Cloud Platform のサイトから発行する必要があります。
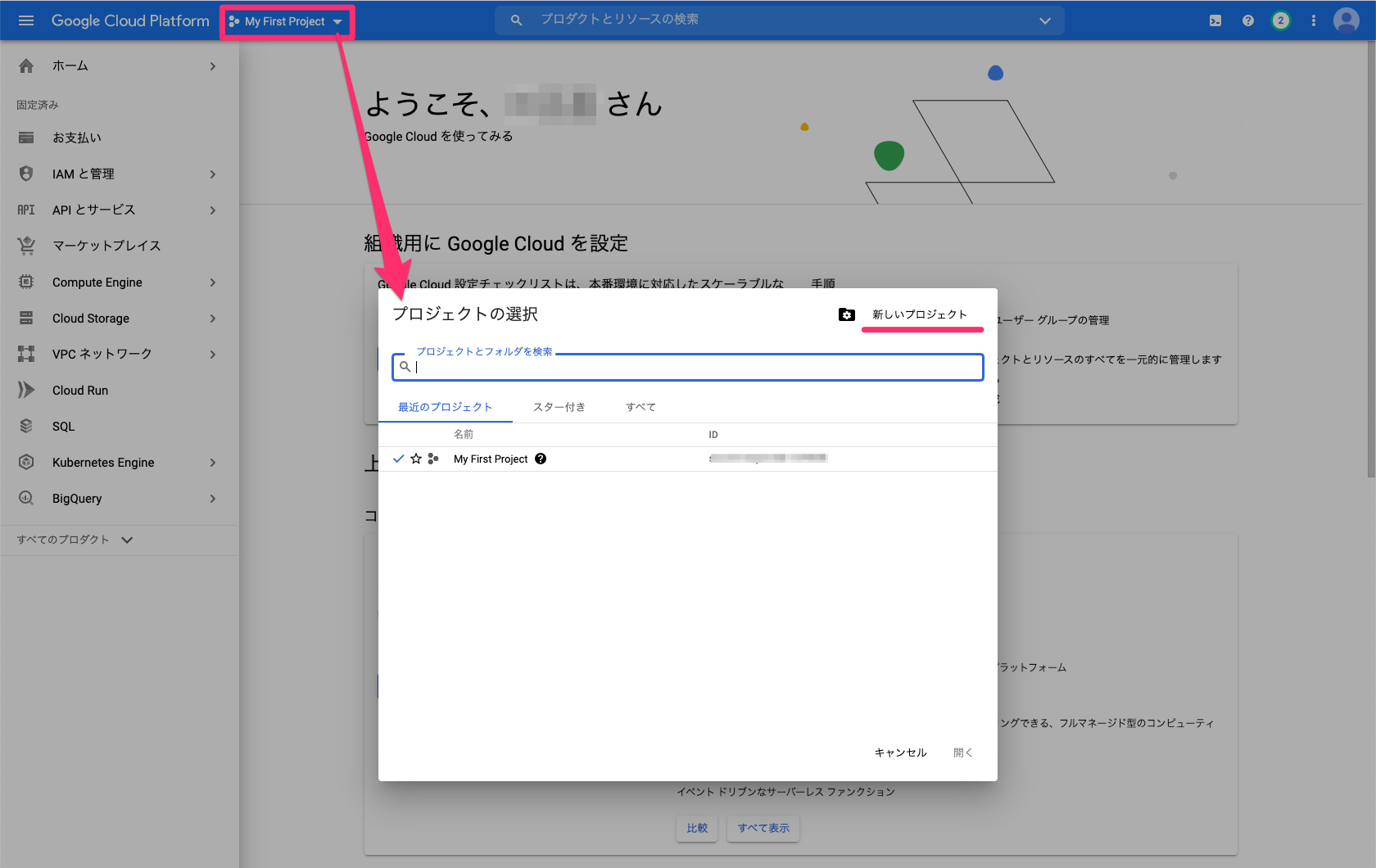
Google Cloud Platform にログインしたら、Client ID や Client Secret を発行するプロジェクトを選択します。 はじめて Google Cloud Platform を利用する場合は、最初から用意されている「My First Project」を選択するか、新しいプロジェクトを作成します。

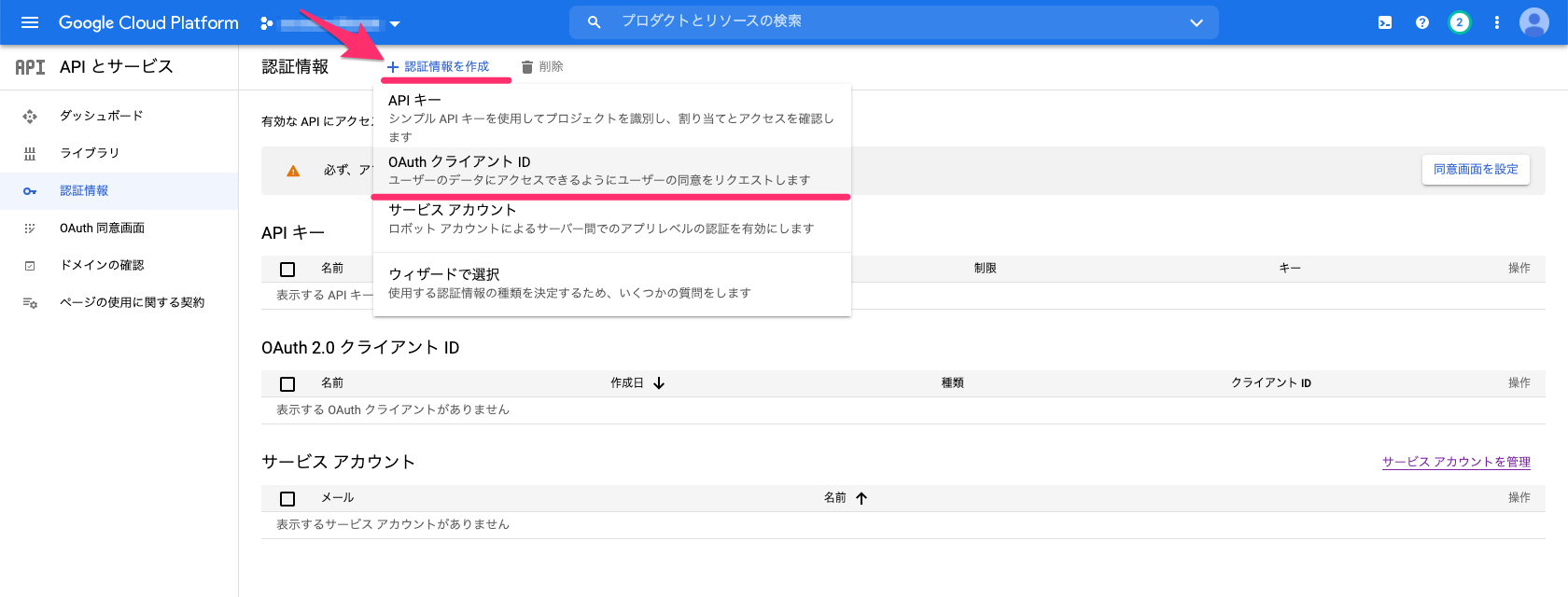
続いてメニューから「認証情報」ページを開きます。

「+認証情報を作成」から「OAuthクライアントID」を選択します。

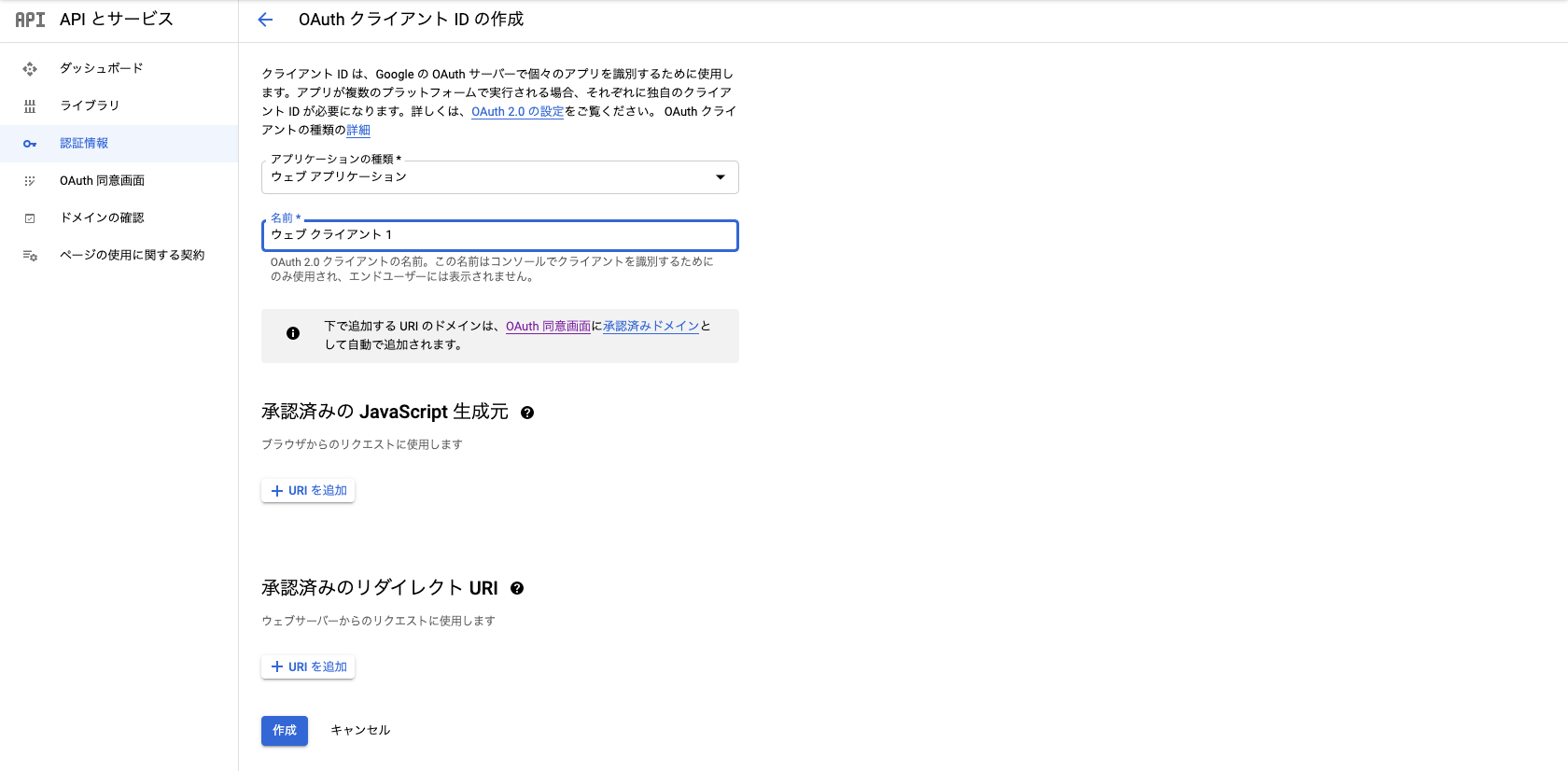
「アプリケーションの種類」として「ウェブアプリケーション」を選択し、「名前」はこの Google Cloud Platform の画面内でわかりやすく認識できる名前をつけます。 また「承認済みのリダイレクトURI」にあなたの WordPress のログイン画面(/wp-login.php)のURLを入力します。 そして「作成」ボタンをクリックします。

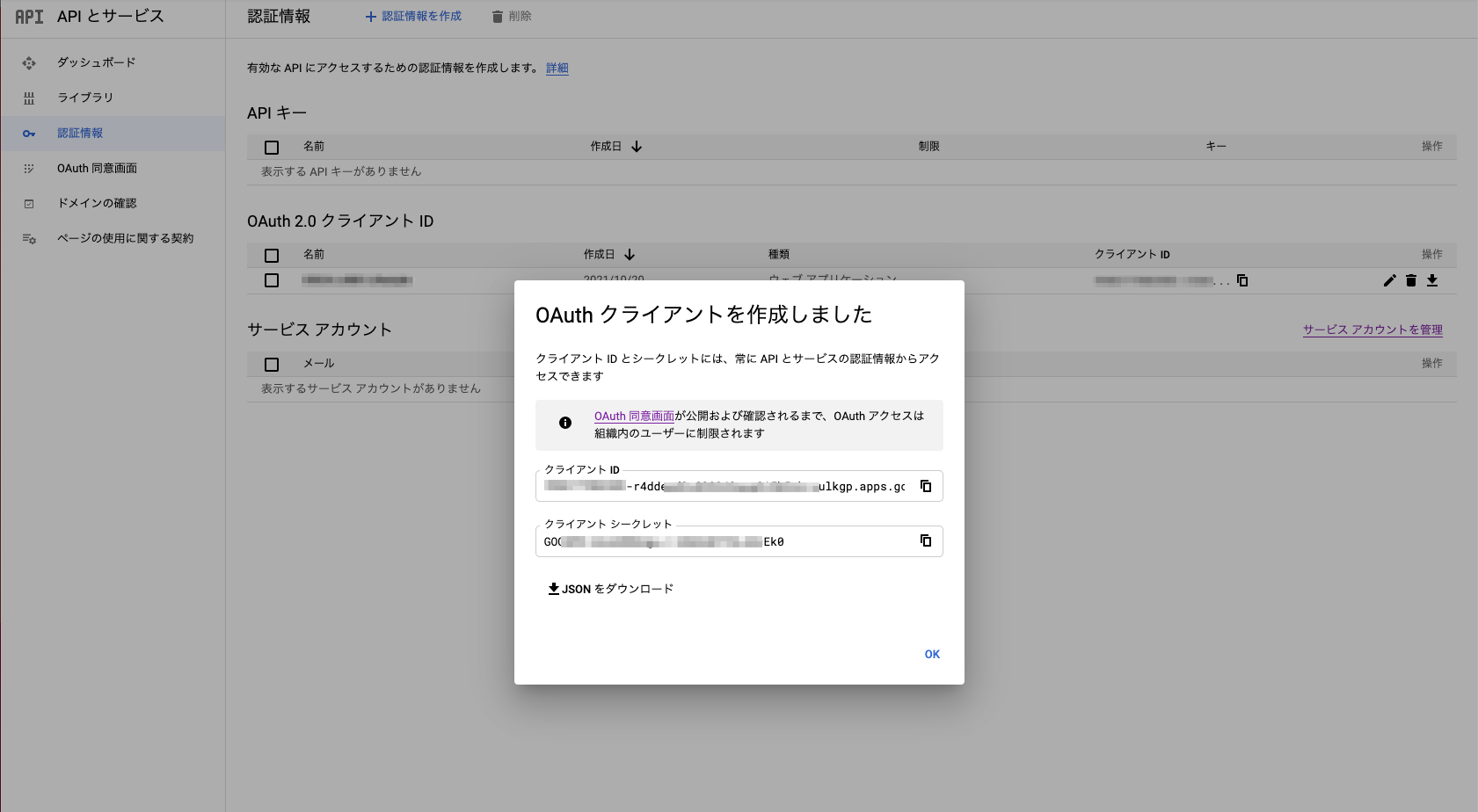
すると、「クライアントID」と「クライアント シークレット」が発行されて画面に表示されます。 すぐにこれらのIDをメモしましょう。 このとき、ウィンドウを閉じてしまうと二度とIDを確認できなくなってしまいます。 (もしメモを忘れた場合は、同様の手順で新しい「OAuth2.0 クライアントID」を再度作成してください)

発行した Client ID / Client Secret の設定
Google Cloud Platform での「クライアントID」と「クライアントシークレット」の発行が終わったら、WordPress管理画面の「Google Apps Login」の設定画面に戻り、それぞれを設定します。
それでは一度ログアウトして、再度WordPressのログイン画面にアクセスしてみてください。 すると次のようにGoogleアカウントでのログインができるようになっているはずです。

なお、Googleアカウントでログインするためには、あらかじめWordPressにGoogleアカウントと同じメールアドレスでユーザーを追加してある必要がありますので、必要なユーザーの分だけユーザーを追加しておきましょう。
ログイン画面をスキップさせる
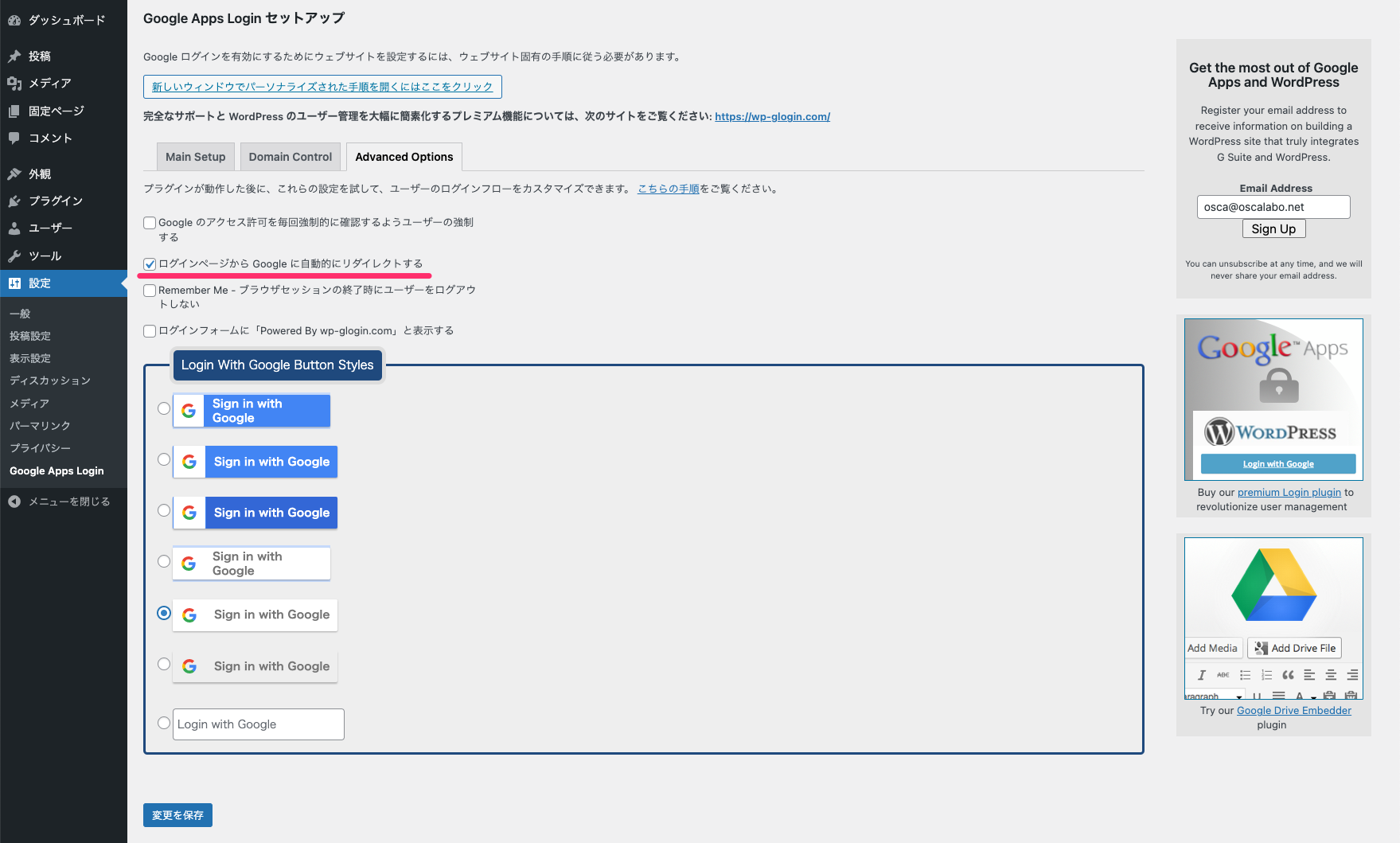
ここまでの操作では、ログイン画面で「ユーザー名」と「パスワード」でのログインができるログイン画面が表示されます。 Googleアカウントだけでのログインに限定したい場合は、「Google Apps Login」の設定画面の「Advanced Options」で「ログインページからGoogleに自動的にリダイレクトする」にチェックを入れます。 するとログイン画面から自動的にリダイレクトしてGoogle認証画面を表示してくれます。

おわりに
本稿では、WordPressにGoogleアカウントでログインするため「Google Apps Login」を導入して、その設定をする方法について解説しました。 皆様のお仕事のお役に立てれば幸いです。



