WordPressテーマの制作などをローカル環境だけで行う方法には様々ありますが、最近はDockerを利用して独立した開発環境を作るのが主流なのではないかなと思います。 本稿ではDockerの機能である「Docker Compose」を利用した WordPressの開発環境の構築方法を解説します。
Dockerを利用すると何が良いのか?
具体的な構築方法を説明する前に「Dockerを利用すると何が良いのか?」について解説します。
ローカル環境でWordPressを動かす場合、手元のコンピュータにWordPressに必要なApache, PHP, MySQL をインストールして動かす方法もあります。 今もそのように動かしている読者の方もいるかと思います。 しかしその場合、以下の問題が生じます。
- 手元のコンピュータの環境に特定のバージョンの Apache, PHP, MySQL をインストールするため、クリーンな状態から遠ざけてしまう。
- 別の開発などと並行する場合、Apache, PHP, MySQL がローカル環境で競合してしまう場合がある。
- 手元のコンピュータに Apache, PHP, MySQL をインストールする作業自体が知識が必要で手間である。
近年の仮想マシンやDockerのようなコンテナ技術の登場で、ローカルのコンピュータ内に独立した環境を作れるようになりました。 これにより、(仮想マシンやDockerのインストールは必要ですが)コンピュータをクリーンに保ち、その環境が不要になったらあっさりと破棄することができるようになりました。 また Docker Hub では WordPress のイメージが公開されているため、わざわざ Apache, PHP, MySQL をインストールするような作業も不要です。
Dockerを利用したWordPress開発環境の構築
それでは、順を追って Docker Compose を利用して WordPress の開発環境を構築する方法について解説していきます。 本稿で解説する手順により、最終的に以下のような環境が作れます。
ゴールとする環境
- Docker Compose を利用して開発用のコンテナを起動できるようにする。
- イメージは WordPress 公式のイメージを利用する。
- 起動したコンテナのWordPressには8080番ポートでアクセスできるようにする。
- コンテナを停止してもWordPressのデータは残したい(コンテナの消失と共に消えて欲しくない)ため、下記のものについては Volume をマウントする。
- データベース(MySQL)のデータ
- WordPressテーマのフォルダ (WordPressのテーマを制作することを想定するため)
- WordPressプラグインのフォルダ (WordPressのプラグインを制作することを想定するため)
- 画像などのメディアファイルをアップロードした際の保存フォルダ
1. docker-compose.yml の作成
それでは Docker Compose の設定ファイル docker-compose.yml を書いていきます。 適当なフォルダーに、下記をコピーしてファイル docker-compose.yml を作成してください。
version: '3.1'
services:
mysql:
container_name: mysql
volumes:
- ./docker-data/mysql/:/var/lib/mysql
hostname: mysql
image: mysql:5.7
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
container_name: wordpress
hostname: wordpress
image: wordpress:latest
volumes:
- ./docker-data/wordpress/themes:/var/www/html/wp-content/themes
- ./docker-data/wordpress/plugins:/var/www/html/wp-content/plugins
- ./docker-data/wordpress/uploads:/var/www/html/wp-content/uploads
links:
- mysql
depends_on:
- mysql
ports:
- "8080:80"
environment:
- WORDPRESS_DB_HOST=mysql
- WORDPRESS_DB_NAME=wordpress
- WORDPRESS_DB_USER=wordpress
- WORDPRESS_DB_PASSWORD=wordpress上記で述べたように、MySQLのデータベースと下記のフォルダはコンテナを停止してもデータを残しておくために `volumes` でローカルフォルダと紐付けておきます。
| ローカル | コンテナ内のフォルダ | 概要 |
|---|---|---|
| ./docker-data/mysql/ | /var/lib/mysql | MySQLのデータベース |
| ./docker-data/wordpress/themes | /var/www/html/wp-content/themes | WordPressのテーマが保存されるフォルダ |
| ./docker-data/wordpress/plugins | /var/www/html/wp-content/plugins | WordPressのプラグインが保存されるフォルダ |
| ./docker-data/wordpress/uploads | /var/www/html/wp-content/uploads | WordPressにアップロードしたメディアが保存されるフォルダ |
これでWordPressのテーマを制作する場合は、ローカルの ./docker-data/wordpress/themes フォルダ内のテーマファイルを修正すれば良いことになります。 (プラグインも同様)
2. コンテナの起動
docker-compose.yml が作成できたら、Dockerコンテナを起動しましょう。 次のコマンドで起動できます。 (※コマンド自体はすぐに反応が返ってきますが、コンテナが起動するまで少し時間がかかるので、しばらく待ってください)
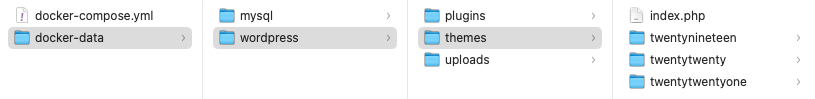
$ docker-compose up -dコンテナが起動できたらフォルダを確認してみましょう。 次の画像のように docker-data フォルダ内に docker-compose.yml で指定したWordPressのテーマやプラグインのフォルダが作成されているはずです。

3. 起動したWordPressへのアクセス
docker-compose up でコンテナが立ち上がったら http://localhost:8080 にアクセスします。 すると下図のようにWordPressの初期設定画面が表示されます。

あとはいつも通りWordPressを利用すればOKです。 繰り返しになりますが、新たに作られたローカルの docker-data/wordpress 内のテーマやプラグインのファイルを修正すればコンテナのWordPressに反映されます。
4. 起動したWordPressの停止
起動したコンテナは、下記のような docker-compose down コマンドで停止できます。
$ docker-compose downまとめ
本稿では Docker Compose を利用してWordPressの開発環境を構築する手順について解説しました。 Dockerがインストールされていれば、とても簡単にWordPressの開発環境が作れることがご理解いただけたでしょうか? 本稿が皆様のお仕事のお役に立てれば幸いです。



